Introducción a Scratch
PRIMERA EJECUCIÓN DE SCRATCH. CAMBIAR EL LENGUAJE POR DEFECTO.
En la primera ejecución del programa, el entorno se encuentra en inglés:
Para cambiar el idioma, simplemente debemos pulsar sobre el botón "Language", seleccionar "Español"...
Y ya tenemos nuestro entorno en castellano.


ELEMENTOS DEL ENTORNO
- · Menú:

- · Bloques o elementos del lenguaje (cambia en función de la categoría seleccionada):

- · Zona de programación del fondo u objeto seleccionado:

- ·
Si es un "sprite" (una figura que podemos animar), tenemos las opciones de "Programas" (scripts), "Disfraces" y "Sonidos":

Si es el escenario, tenemos "Programas", "Fondos" y "Sonidos":

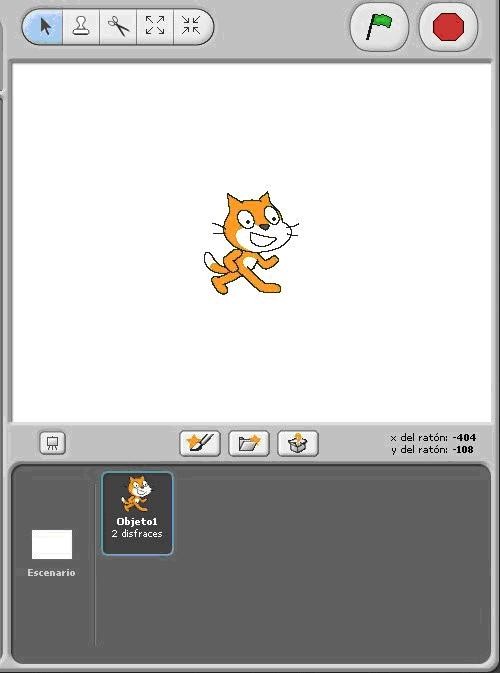
- · Paleta de herramientas, botones de ejecución, escenario y lista de objetos (sprites):

COORDENADAS EN SCRATCH

EJERCICIOS
El vuelo del ovni
En este apartado vamos a aprender a diseñar una animación con dos características nuevas: 1) Incorporar imágenes externas no incluídas en la galería de Scratch. 2) Definir un movimiento en diagonal sobre el escenario.
1. Descarga y descomprime el archivo ovni.zip sobre el Escritorio de tu ordenador.
2. Elige Archivo > Nuevo para crear un nuevo proyecto. Esta acción mostrará un nuevo proyecto con la mascota en el centro del escenario.

3. Vamos a añadir la imagen de fondo al escenario. En la Biblioteca del proyecto haz clic sobre el objeto Escenario para seleccionar este objeto.

4. Clic en la pestaña Fondos. Pulsa en el botón Importar para añadir la imagen externa de fondo.

5. En el panel Importar Fondo haz doble clic sobre el botón Escritorio que se muestra en la columna izquierda. Elige la imagen universo y pulsa en el botón Aceptar.

6. En la pestaña Fondos ahora se muestra esa imagen. Puedes pulsar en el botón "X" que acompaña al fondo blanco para eliminarlo y que solo aparezca el fondo elegido. En el escenario se mostrará la imagen seleccionada.

7. En este caso NO vamos a utilizar el objeto del gato en nuestra animación. Para eliminarlo, en el panel Biblioteca haz clic derecho sobre el objeto del gato y, en el menú flotante que se ofrece, elige la opción Borrar.

8. Vamos a crear un objeto que contenga el ovni. En el panel de Edición de Objetos situado debajo del escenario pulsa en el botón Escoger un nuevo objeto desde archivo.

9. En el panel Nuevo objeto haz clic en el botón Escritorio para acceder a este espacio de tu ordenador. Clic en la imagen ovni y pulsa en el botón Aceptar.

10. Se ha creado un objeto con el nombre Objeto1. En el panel de Propiedades haz clic sobre su nombre y teclea ovni.

12. Desde el panel de Bloques selecciona la categoría Movimiento. Arrastra el bloque mover X pasos hasta la pestaña Programas.

13. Observa que el ovni se desplaza 10 pasos (píxeles) cada vez que hacemos clic en este bloque en la pestaña Programas. A continuación vamos a definir un bucle infinito para que el ovni se desplace ininterrumpidamente. Para ello arrastra hasta el panel Programas el bloque Control > Por siempre. Arrastra el bloque Mover 10 pasos para encajarla dentro del bucle Por siempre.

Notas para trabajar con los bloques:
- Mover un bloque: arrastrarlo con el puntero del ratón.
- Eliminar un bloque: clic derecho sobre el mismo y elige la opción Borrar.
- Desacoplar un bloque: arrastrar los bloques inmediatamente inferiores.
14. Para ejecutar el bloque haz clic sobre él en el panel Programas. Para detener la animación pulsa en el botón Parar todo.
15. En este caso el ovni desaparece por el extremo derecho y no recupera su posición inicial en sucesivos intentos. Para situarlo en el extremo superior izquierdo del escenario en cada reproducción, añadiremos el bloque Ir a X: 0 Y: 0 antes del bucle Por siempre. La esquina superior izquierda tiene de coordenadas (-240,180) por lo tanto haz clic en los valores numéricos de este bloque para definir estos valores de X e Y.

16.Vamos a definir una trayectoria de desplazamiento diagonal. Para ello arrastramos un bloque Girar X grados en el sentido de las agujas del reloj y la situaremos inmediatamente debajo del bloque Ir a X: Y:

17. Introduce 30 grados en la configuración del bloque Girar X grados. Haz clic sobre el bloque de acciones para comprobar el resultado.
18. Observa que la acción de giro se aplica cada vez que se ejecuta la animación. Esto hace que se acumulen y sumen los giros y que el ovni ya no se mueva según lo previsto en sucesivos intentos. Por este motivo es necesario situar antes del giro una corrección que sitúe siempre al ovni en la misma posición de giro. Para ello arrastra el bloque Apuntar en dirección 90º para situarlo entre los dos anteriores: Ir a XY y Girar X grados.

19. Para mejorar la animación vamos a añadirle el bloque Al presionar la bandera verde.


22. Para guardar el proyecto haz clic en el botón Guardar este proyecto.

23. En el cuadro de diálogo Guardar Proyecto haz clic en el botón Mis proyectos que se proporciona en la columna lateral izquierda para que se almacene en la carpeta Mis documentos > Scratch Projects.
24. Introduce como nombre de archivo, por ejemplo: vueloOvni. De forma opcional se puede añadir información del Autor del proyecto y Acerca de este proyecto. Para concluir haz clic en el botón Aceptar.
El acuario de peces
Vamos a diseñar un acuario con varios peces moviéndose. En este caso la animación muestra dos características interesantes: 1) Incorporar varios objetos móviles que se mueven de forma simultánea 2) Asegurar que cada objeto rebote al alcanzar uno de los bordes del escenario.
1. Descarga y descomprime el archivo acuario.zip sobre el Escritorio de tu ordenador.
2. Elige Archivo > Nuevo para crear un nuevo proyecto. Esta acción mostrará un nuevo proyecto con la mascota en el centro del escenario.
3. Vamos a añadir la imagen de fondo al escenario. En la Biblioteca del proyecto haz clic sobre el objeto Escenario para seleccionar este objeto.
4. Clic en la pestaña Fondos. Pulsa en el botón Importar para añadir la imagen externa de fondo.
5. En el panel Importar Fondo haz doble clic sobre el botón Escritorio que se muestra en la columna izquierda. Elige la imagen fondomarino y pulsa en el botón Aceptar.

6. En la pestaña Fondos ahora se muestra esa imagen. Puedes pulsar en el botón "X" que acompaña al fondo blanco para eliminarlo y que solo aparezca el fondo elegido. En el escenario se mostrará la imagen seleccionada.

7. En este caso NO vamos a utilizar el objeto del gato en nuestra animación. Para eliminarlo, en el panel Biblioteca haz clic derecho sobre el objeto del gato y, en el menú flotante que se ofrece, elige la opción Borrar.

8. Vamos a crear un objeto que contenga un pez. En el panel de Edición de Objetos situado debajo del escenario pulsa en el botón Escoger un nuevo objeto desde archivo.

9. En el panel Nuevo objeto haz clic en el botón Escritorio para acceder a este espacio de tu ordenador. Clic en la imagen fish01 y pulsa en el botón Aceptar.

10. Ahora vamos a programar la animación del pez. Su animación tendrá 2 partes:
- Desplazamiento y rebote si alcanza el borde del escenario.
- Cambio de sentido cada cierto tiempo.
12. Desde el panel de Bloques selecciona la categoría Movimiento. Arrastra el bloque mover X pasos hasta la pestaña Programas. Define el número de pasos de este bloque a 1.
13. A continuación vamos a definir un bucle infinito para que el pez se desplace ininterrumpidamente. Para ello arrastra hasta el panel Programas el bloque Control > Por siempre. Arrastra el bloque Mover 1 pasos para encajarla dentro del bucle Por siempre.

15. Para que rebote al alcanzar el borde del escenario añade el bloque Rebotar si está tocando un borde de la categoría Movimiento. Sitúalo inmediatamente debajo del bloque Mover 1 pasos. Para probar la animación pulsa en el botón de banderín verde situado en la esquina superior derecha del escenario.

16. Ahora vamos a programar el cambio de sentido del pez que se producirá de forma aleatoria cada cierto tiempo. Añade 2 nuevos bloques: Al presionar banderín verde y Por siempre.

17. El bucle Por siempre se ejecuta siempre de forma ininterrumpida. Para que el giro se produzca cada cierto tiempo y no de forma continua vamos a utilizar el bloque condicional Si ... dentro del bucle. Arrastra del bloque Control > Si ... para encajarlo dentro del bucle Por siempre.

18. Arrastra el bloque ... = ... situado en la categoría Operadores hasta el hueco del bloque anterior Si ....

19. En un extremo de la igualdad (=) arrastraremos el bloque Número al azar entre X e Y situado en la categoría Operadores. Modifica los límites entre los que se generará el número aleatorio para que sea entre 1 y 6. En el otro extremo de la igualdad sitúa el valor 1. De esta forma dentro del bucle Por siempre se estará generando continuamente un número al azar entre 1 y 6, pero solamente se ejecutará lo que hay dentro del Si ... cuando ese número generado al azar sea igual a 1.

20. Arrastra al interior del bloque Si Número al azar entre 1 y 6 = 1 el bloque Girar X grados. Modifica el valor de los grados para situar 180 grados.

21. Sitúa dentro del bucle Por siempre pero después del condicional Si ... el bloque Esperar 1 segundos. De esta forma la nueva posición obtenida tras el giro se mantendrá al menos durante un segundo.

22. Antes de ejecutar el programa es necesario definir el sentido del giro que realizará el objeto. En el panel de Propiedades del objeto haz clic en el botón Solo mirar izquierda y derecha. De esta forma la acción Girar 180 grados producirá un cambio de sentido y no un simple giro.

23. El programa final tiene un aspecto similar a la siguiente imagen.

24. Para probar la animación haz clic en el botón Iniciar programas con bandera verde y para detenerla pulsar en el botón Para todo.

25. Se puede repetir los pasos anteriores para añadir más objetos y definir para cada uno de ellos la programación explicada. Sin embargo es más rápido el procedimiento de "duplicar" el objeto y luego modificar su imagen importando una nueva. Para ello haz clic derecho sobre el objeto Objeto 1 del panel Biblioteca del proyecto. Elige la opción Duplicar.

26. Esta acción crea otro objeto en la Biblioteca. Clic sobre este nuevo objeto Objeto 2 para seleccionarlo.

27. Clic en la pestaña Disfraces y pulsa en el botón Importar. En el panel Importar Disfraz elige la carpeta Escritorio y luego en la imagen fish02. Clic en el botón Aceptar.

28. Una vez que hayas incorporado este disfraz puedes eliminar el disfraz anterior haciendo clic en el icono "X" correspondiente.

29. Observa que el objeto Objeto 2 ahora muestra la imagen de otro tipo de pez pero en la pestaña Programas conserva las acciones que antes habíamos programado.
30. Pulsa y arrastra sobre el Objeto 2 en el escenario para situarlo en otro lugar del escenario separándolo del Objeto 1.
31. Para probar la animación haz clic en el botón Iniciar programas con bandera verde y para detenerla pulsar en el botón Para todo.
32. Reitera los pasos del 24 al 31, para añadir más objetos peces a la animación: fish03, fish04, ..., fish07.
33. Una vez finalizado el proyecto para guardar el proyecto haz clic en el botón Guardar este proyecto.
34. En el cuadro de diálogo Guardar Proyecto haz clic en el botón Mis proyectos que se proporciona en la columna lateral izquierda para que se almacene en la carpeta Mis documentos > Scratch Projects.
35. Introduce como nombre de archivo, por ejemplo: miPecera. De forma opcional se puede añadir información del Autor del proyecto y Acerca de este proyecto. Para concluir haz clic en el botón Aceptar.

Ejercicio
Utiliza la información contenida en el apartado "2.3 El acuario de peces" para realizar una animación similar con los objetos que se muestran en el siguiente escenario:
El puerto de mar

La mariquita voraz
Vamos a diseñar una animación donde una mariquita se mueve por el escenario para comerse a unos pulgones. En este caso la animación muestra cuatro características importantes: 1) El usuario debe utilizar las teclas flecha izquierda y flecha derecha para girar y la tecla espacio para avanzar 2) Cada pulgón desaparece al colisionar con la mariquita 3) El contador de puntos se incrementa en una unidad al comerse un pulgón.4) Suena un audio cuando un pulgón desaparece.
1. Descarga y descomprime el archivo mariquita.zip sobre el Escritorio de tu ordenador. Como resultado obtendrás las imágenes hierba.jpg, mariquita.gif y pulgon.gif. También se incluye el archivo de audio pop.wav
2. Elige Archivo > Nuevo para crear un nuevo proyecto. Esta acción mostrará un nuevo proyecto con la mascota en el centro del escenario.
3. Vamos a añadir la imagen de fondo al escenario. En la Biblioteca del proyecto haz clic sobre el objeto Escenario para seleccionar este objeto.
4. Clic en la pestaña Fondos. Pulsa en el botón Importar para añadir la imagen externa de fondo.
5. En el panel Importar Fondo haz doble clic sobre el botón Escritorio que se muestra en la columna izquierda. Elige la imagen hierba y pulsa en el botón Aceptar.

6. En la pestaña Fondos ahora se muestra esa imagen. Puedes pulsar en el botón "X" que acompaña al fondo blanco para eliminarlo y que solo aparezca el fondo elegido. En el escenario se mostrará la imagen seleccionada.

7. En este caso NO vamos a utilizar el objeto del gato en nuestra animación. Para eliminarlo, en el panel Biblioteca haz clic derecho sobre el objeto del gato y, en el menú flotante que se ofrece, elige la opción Borrar.

8. Vamos a crear un objeto que contenga una mariquita. En el panel de Edición de Objetos situado debajo del escenario pulsa en el botón Escoger un nuevo objeto desde archivo.

9. En el panel Nuevo objeto haz clic en el botón Escritorio para acceder a este espacio de tu ordenador. Clic en la imagen mariquita y pulsa en el botón Aceptar.

10. Repite los dos pasos anteriores para importar como Objeto 2 la imagen del pulgon.
11. Ahora vamos a programar la animación de la mariquita. Clic en el pestaña Programas. Asegúrate de que el objeto Objeto 1 que contiene la mariquitaestá activado en la Biblioteca del proyecto.
12. Desde el panel de Bloques arrastra al panel Programas el bloque Al presionar la bandera verde situado en la categoría Control.
13. Debajo añade el bloque Ir a X:0 Y:0 de la categoría Movimiento para que la mariquita se sitúe en el centro del escenario al comenzar la animación. También añade el bloque Apuntar en dirección 0 grados para que se oriente inicialmente hacia arriba.
14. Para que rebote al alcanzar el borde del escenario añade un bucle Por siempre y dentro de él sitúa el bloque Rebotar si está tocando un borde de la categoría Movimiento.

15. Ahora vamos a crear una variable para almacenar los puntos obtenidos. Clic en la categoría Variables para luego pulsar en el botón Nueva variable.

16. En el cuadro que se muestra introduce Puntos como el nombre de la variable. Asegúrate que la opción Para todos los objetos. Clic en el botón Aceptar.

17. En el panel de Bloques se mostrarán los bloques asociados a la variable definida. Fíjate que si tienes marcada la casilla que acompaña al bloque Puntos entonces el valor de esta variable se verá en la esquina superior izquierda del escenario.

18. Clic en la pestaña Programas del Objeto 1 que contiene la imagen de la mariquita. Arrastra el bloque Fijar puntos a 0 para situarlo inmediatamente debajo del bloque Al presionar la bandera verde.

19. Ahora vamos a definir los movimientos en función de la tecla pulsada por el usuario. Añade al panel Programas un bloque Al presionar la tecla ... situado en la categoría Control y despliega el combo de las teclas para elegir la tecla Espacio. Añade el bloque Mover 5 pasos de la categoría Movimiento para encajarlo debajo del bloque anterior. De esta forma cada vez que el usuario pulse la tecla "barra espaciadora" el objeto se desplazará 5 pasos en la dirección en que esté orientado.

20. Repite el paso anterior para crear un bloque Al presionar la tecla flecha derecha y asociarle el bloque Girar 5 grados a la derecha.
21. Idem para añadir un bloque Al presionar la tecla flecha izquierda y añadirle el bloque Girar 5 grados a la izquierda.

22. En la Biblioteca haz clic en el objeto Objeto 2 que muestra la imagen del pulgón. Ahora vamos a programar el comportamiento del pulgón. Activa la pestaña Sonidos asociada a este objeto. Clic en el botón Importar para importar el audio que sonará cuando el pulgón sea capturado.

23. En el panel Importar Sonido haz clic en el botón Escritorio, localiza el audio pop, selecciónalo y haz clic en Abrir.

24. Tras el paso anterior en la pestaña Sonidos se mostrará el nuevo sonido importado.

25. Clic en la pestaña Programas. Arrastra el bloque Al presionar la bandera verde situado en la categoría Control. Para que el objeto se muestre al principio (podría estar oculto de un juego anterior) situamos inmediatamente el bloque Mostrar contenido dentro de la categoría Movimiento.

26. Para definir un bucle infinito que esté escuchando de forma permanente arrastramos el bloque Por siempre de la categoría Control hasta el panel de Programas. A continuación se sitúa dentro de este bucle el bloque condicional Si ... que comprobará si el objeto del pulgón está tocando el Objeto 1 que es el objeto de la mariquita.

27. Desde la categoría Sensores arrastra el bloque Tocando ... al hueco del bloque Si ... Despliega el combo que contiene el bloque Tocando ... y elige Objeto 1. De esta forma cuando la mariquita (Objeto 1) toque al pulgón (Objeto actual) entonces se ejecutará lo que está situado dentro del bloque Si ...
28. A continuación vamos a programar las 3 acciones que ocurrirán cuando se produzca la colisión citada: A)Tocar el sonido pop. B) Sumar un punto a la variable Puntos
C) Ocultar el pulgón. Para ello arrastra los siguientes bloques al interior del bloque Si ... A) Sonidos > Tocar sonido pop B)
Variables > Cambiar Puntos por 1 C)Apariencia > Esconder.

29. Una vez definida toda la programación para el pulgón ya podemos "duplicarlo". Para ello en el panel Biblioteca haz clic derecho y elige la opción Duplicar. Repite esta tarea 4-5 veces para crear sobre el escenario al menos 5-6 pulgones.

30. Pulsa y arrastra sobre el escenario estos pulgones para repartirlos por el mismo.

31. Para probar la animación haz clic en el botón Iniciar programas con bandera verde y para detenerla pulsar en el botón Para todo.
32. Una vez finalizado el proyecto para guardar el proyecto haz clic en el botón Guardar este proyecto.
33. En el cuadro de diálogo Guardar Proyecto haz clic en el botón Mis proyectos que se proporciona en la columna lateral izquierda para que se almacene en la carpeta Mis documentos > Scratch Projects.
34. Introduce como nombre de archivo, por ejemplo: mariquitaVoraz. De forma opcional se puede añadir información del Autor del proyecto y Acerca de este proyecto. Para concluir haz clic en el botón Aceptar.

Ejercicio
Utiliza la información del apartado "2.4 La mariquita voraz" para crear una animación similar que utilice los elementos gráficos de la galería de Scratch que aparecen en la imagen.
Caza de ratones

 INFORMATICA 1º y 2º C.B. Secundaria y UTU
Prof. Flavia Alsina
INFORMATICA 1º y 2º C.B. Secundaria y UTU
Prof. Flavia Alsina


